Craft Service Unavailable Our Site Is Temporarily Unavailable. Please Try Again Later.

This DeployBot deployment guide explains how to launch a website powered by Arts and crafts CMS with a proper development surroundings and workflow behind it. Yous'll gear up a local development environs, put Arts and crafts theme and config files nether version control with Git, create and configure a new DigitalOcean droplet, install Craft on it, and then deploy your theme and configs to a live website with DeployBot code deployment software.
Never heard almost the Arts and crafts CMS earlier? It'southward a superb content management system that provides an incredible corporeality of command to developers, while staying uncomplicated and elegant for users. Recently, we migrated our very own Wildbit website and web log to it and couldn't be happier.
Before Deploying Craft, Set upwards Local Environment
Beginning things kickoff — before deploying lawmaking, you'll need to fix a local development environment. That'south where yous will piece of work on the website and preview changes earlier deploying them for the rest of the world to come across. In that location are a few excellent guides on setting up a Craft development environment, and then I won't cover this role:
- Official Craft CMS installation manual
- The Absolute Beginners Guide to Setting Up Craft on Mac
- Installing Craft CMS on Mac Os 10 Using MAMP & Sequel Pro

You're going to deploy a Craft website to a DigitalOcean droplet. Past default itsdocument root is located at/var/www/html/, and so information technology's of import to ensure that evolution environment matches this by renaming thepublic directory tohtml. (Don't forget to point MAMP to a newhtml directory as a certificate root.)
Once that's washed, in that location should be a setup screen with a monkey on it at http://localhost:8888/admin. This is where you lot complete a basic setup, creating database tables for Craft and generating a license key.
When using Arts and crafts, y'all will at some point realise that Version Control is an outcome for you lot. However, if you need to update more than than one server, automation makes sense. This is exactly what we offering with DeployBot. DeployBot integrates perfectly with the most pop tech. You lot can find an ever growing collection of beginners' guides on our website.
Laravel, Digital Ocean, Ruby on Rails, Docker, Craft CMS, Ghost CMS, Google Web Starter Kit, Grunt or Gulp, Slack, Python, Heroku and many more.
Larn how to get started with DeployBot here.
Committing Craft theme and configs to a repository
Before you start making any changes to the website let's get its files nether version control. Outset with creating a new blank repository on GitHub, Bitbucket, Beanstalk, or whatsoever other Git hosting service.
Craft CMS has i-click updating, so y'all won't need to download and update it manually. Usually you should keep both local and production environments upward to date to avoid misconfigurations and security issues. It may audio similar a proficient thought to update your local surround, commit inverse files, and then deploy them to a production server, simply some updates involve database migrations that will inevitably break your live website. A better strategy is to update your local environment first, brand certain that everything works, and then update production environs (in this example, a DigitalOcean droplet) separately.
As you won't copy updated Arts and crafts app files to a server it'southward better to exclude them from a repository and store just directories and files that you may change, like templates, configs, and public files. For amend security the file craft/config/db.php likewise shouldn't be kept in a repository every bit it contains the login credentials for database, and that is not exactly something you want to accidentally share. Every bit such, create or edit a .gitignore file in the root of your projection and add these exclusions to it:
arts and crafts/app/ arts and crafts/plugins/ craft/storage/ craft/config/db.php Using the Concluding, run the following commands to go to your project directory, create a local repository, add and commit existing files, and finally push them to a remote repository. (Of course yous can also use a Git client of your selection for this process.)
# Go to your working re-create and create a Git repository: cd ~/Sites/craft-project git init # Add together and commit all files in working copy: git add together . git commit -m "Initial commit" # Add a Git remote (alter the URL!) and push repository to it: git remote add origin https://github.com/wildbit/arts and crafts-project.git git push -u origin main Creating the DigitalOcean droplet
Now it'due south time to create a LAMP (Linux, Apache, MySQL & PHP) droplet at DigitalOcean and prepare it for deployments that volition come from DeployBot.

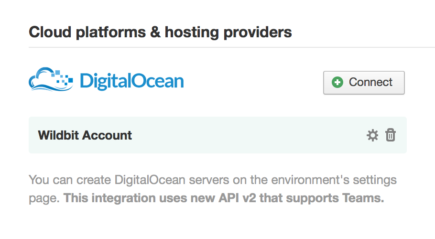
In DeployBot go to Settings → Integrations and connect your DigitalOcean account. DeployBot'south SSH key will be added to a list of public keys at DigitalOcean, so yous can easily add together it to any new droplet.
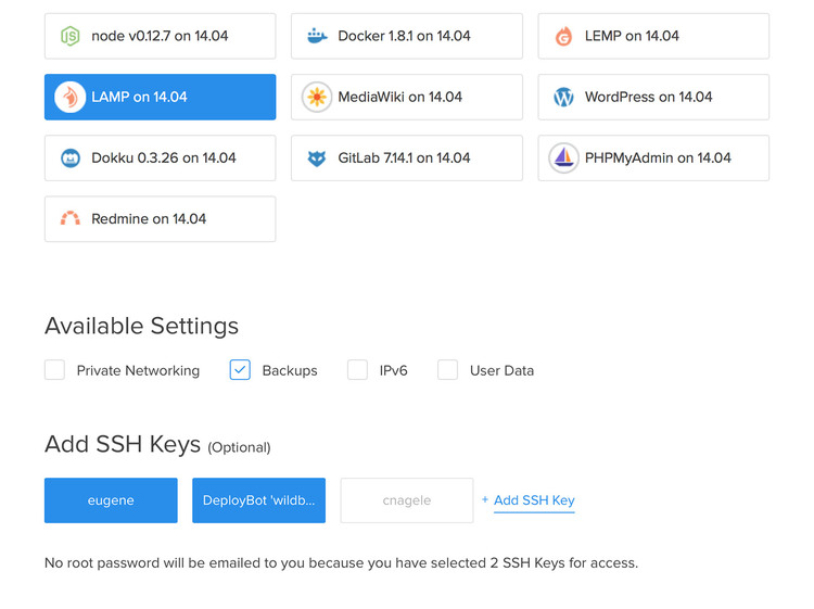
Create a new droplet in DigitalOcean. Craft sites will run simply fine on their $10/month option with one GB RAM. In the Image section switch to the Applications tab and select LAMP on 14.04. I recommend enabling their weekly backups in Available settings. Weekly backups toll 20% of a monthly droplet bill, only getting peace of heed for $2 a calendar month is totally worth it. Under Add SSH Keys enable your personal primal and DeployBot's fundamental.

Installing Arts and crafts CMS on the droplet
It shouldn't be besides hard as you already went through a similar procedure in your local environment, although there are some notable differences.
Copy files to droplet
Employ an FTP client to copy craft and html directories into /var/www/.
Configure droplet
SSH into a droplet to configure information technology. You should be able to access it without a password thanks to the SSH central-based authentication configured before. For example, this should work (replace the IP with the IP of your ain droplet):
ssh root@12.34.56.78 And then, set the correct permissions on the document root and Craft files and directories within:
chown -R www-data:world wide web-information /var/world wide web chmod -R 770 /var/world wide web chmod -R 775 /var/www/craft chmod -R 775 /var/world wide web/html chmod 774 /var/world wide web/craft/app chmod 774 /var/www/arts and crafts/config chmod 774 /var/www/craft/storage Configure Apache, PHP, and MySQL:
1. Enable mod_rewrite in Apache:
a2enmod rewrite 2. Enable Mcrypt in PHP:
php5enmod mcrypt 3. Restart Apache:
service apache2 restart iv. Log into MySQL (root password is shown in Concluding after y'all SSH into a droplet), and create a new user and database for Arts and crafts. Be sure to make a annotation of whatever password you cull for the craftcms user:
mysql -u root -p CREATE USER craftcms@localhost IDENTIFIED Past 'ComplexPasswordGoesHere'; CREATE DATABASE craft; GRANT ALL PRIVILEGES ON craft.* TO craftcms@localhost; Flush PRIVILEGES; exit v. Restart MySQL:
service mysql restart 6. Run mysql_secure_installation to ready MySQL for use in production.
Configure Craft
Let's configure the production environs. Craft has great congenital-in support for multiple environments. I recommend yous read their guide, then add production environs details to both general.php and db.php.
Hither is what an example full general.php looks like:
return assortment( 'localhost' => array( 'devMode' => truthful, 'siteUrl' => 'http://localhost:8888/', 'environmentVariables' => array( 'basePath' => '/users/eugene/Sites/craft-projection/html/', 'baseUrl' => 'http://localhost:8888/', ), 'testToEmailAddress' => 'dev@electronic mail.com', ), // Utilize IP address of your droplet below '12.34.56.78' => assortment( 'siteUrl' => 'http://12.34.56.78/', 'environmentVariables' => assortment( 'basePath' => '/var/www/html/', 'baseUrl' => 'http://12.34.56.78/', ) ) ); And here is an example db.php:
return array( '*' => array( 'server' => 'localhost', 'database' => 'craft', 'tablePrefix' => 'craft', ), 'localhost' => array( 'user' => 'root', 'password' => 'root', ), // Utilize IP of your droplet and MySQL credentials of a user you created '12.34.56.78' => array( 'user' => 'craftcms', 'password' => 'ComplexPasswordGoesHere', ) ); Commit configs
Commit and push your updated general.php file into a repository. (Remember that you set Git to ignore db.php, so information technology won't testify upwardly as changed in Git.)
Configuring the DeployBot environment
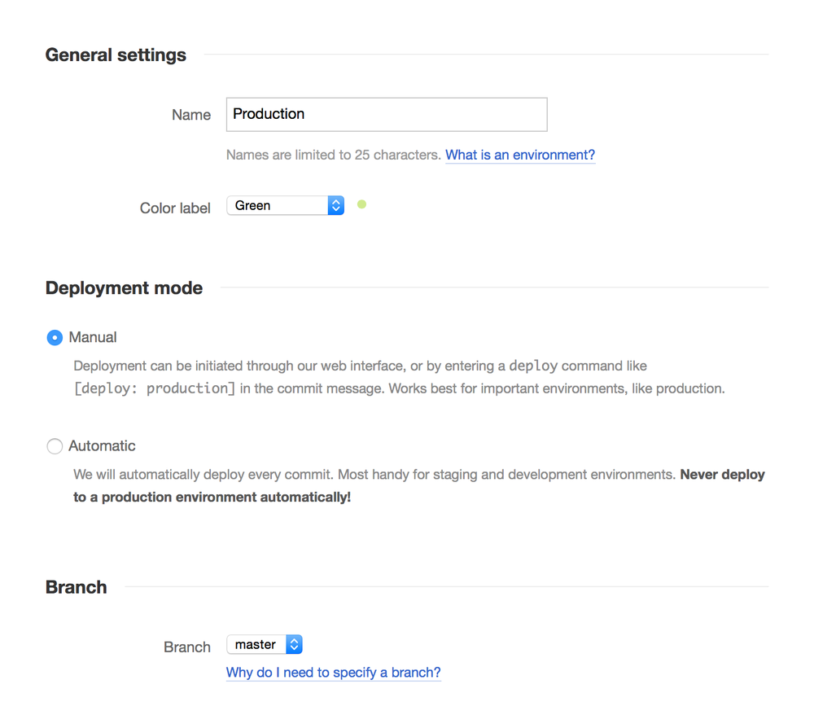
In DeployBot connect your repository with Craft files and create a new environs. In general it's ameliorate to go on your production environment in Transmissionmode to avert unintended deployments, but while setting things up it's convenient to keep it in Automatic. If automated code deployments make you nervous, you tin always change it later.

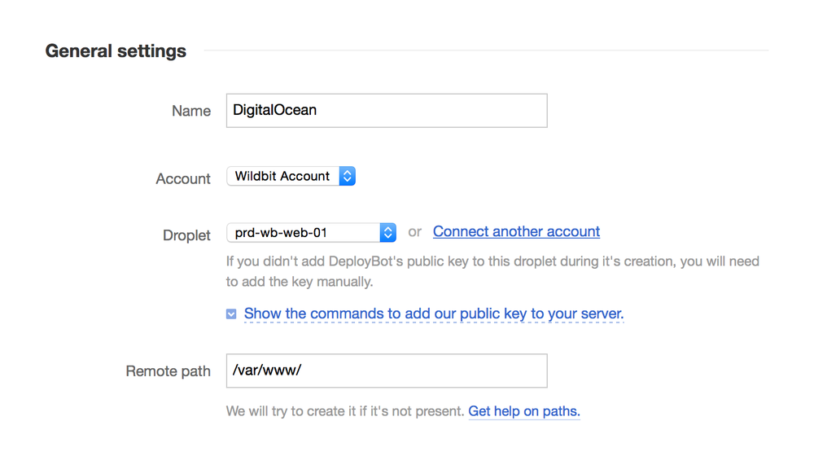
Fourth dimension to add a target server — choose Files deployment to DigitalOcean. (While nosotros more often than not recommend using our Atomic deployments, in this case you lot're only deploying theme and configs and then Files deployment is a simpler option.) Choose your droplet and ready Remote Path to /var/www/ — DeployBot's SSH key was already added during the droplet cosmos. When you lot salvage server we'll make sure that DeployBot can connect to it, but nil will exist deployed at this indicate.

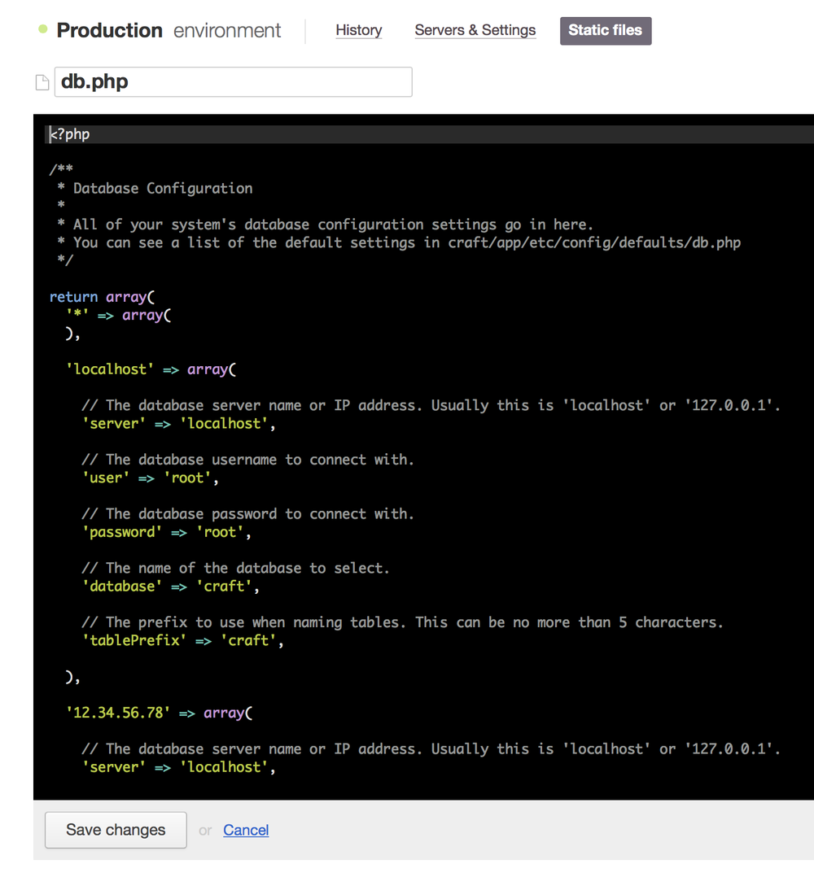
You'll need to upload the db.php file to the server during the next deployment, and DeployBot'south Configuration Files feature was designed specifically for that. It lets you store configs in DeployBot and upload them into a pre-defined location on the server. Go to Configuration Files within your environment, create db.php file and insert its content from the local file yous previously updated.

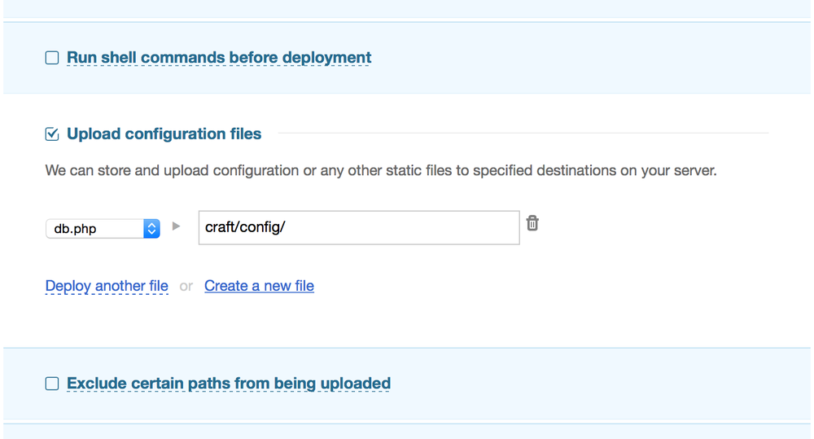
Now return to your server configuration and in the "Upload configuration files"console choose db.php and specify the destination equally arts and crafts/config/.

Deploying Craft
Drumroll… It's fourth dimension to deploy! Click on the Deploy button in your environment and look for information technology to consummate. Subsequently that point your browser to http://12.34.56.78/admin/ or http://12.34.56.78/alphabetize.php/admin (use your droplet'southward IP) — you should come across Craft'southward setup screen with a monkey.
Congratulations, at present you have a live Craft website and a proper development environment to piece of work with!
Later code deployment, what's next?
There are a few things yous might need to have care of before considering this projection finished. They're not directly related to the topic of this guide, just notwithstanding worth mentioning.
Can't become rid of index.php? Check the help commodity "How exercise I remove index.php from my URLs?". About probable you'll need to set AllowOverride to All in /etc/apache2/apache2.conf to enable .htaccess directives.
Connect a domain. When a website is ready for prime fourth dimension, betoken DNS of your domain name to a droplet'southward IP address. Just remember to also replace the IP address with your domain name in full general.php and db.php.
Emails. DigitalOcean aerosol don't take a mail server past default, so Craft can't send any emails to you or other users in your business relationship. I recommend trying Postmark, our other production — it provides unmatched email delivery rates and comes with 25,000 complimentary emails that should final you a long fourth dimension. Create a Postmark account and server outset, and so go to your Craft'south admin and enter Postmark SMTP credentials in Settings → Email.
Staging. A development environment and workflow can't be considered complete without a staging server. Luckily it'due south very like shooting fish in a barrel to create one with DigitalOcean and DeployBot — clone your droplet, add a new environment in DeployBot, and then update your Arts and crafts config files with a new environment IP accost or a host name.
Security. Talk to a systems engineer or Craft'southward back up squad to brand sure that your setup follows best security practices such every bit using a non-root user.
Even when not deploying from Craft CMS to Digital Ocean, DeployBot makes the deployment process seamless and works with most every tech you wish - like Laravel, Digital Bounding main, Carmine on Rails, Docker, Craft CMS, Ghost CMS, Google Web Starter Kit, Grunt or Gulp, Slack, Python or Heroku for which we accept an ever growing collection of beginners' guides.
Larn how to get started with DeployBot here.
Source: https://deploybot.com/guides-code-deployment-tools/deploy-craft-cms-to-digitalocean
0 Response to "Craft Service Unavailable Our Site Is Temporarily Unavailable. Please Try Again Later."
Post a Comment